webapp开发在移动端真机怎么调试和查看日志,好用的vconsole
在webAPP开发中经常使用console去添加查看自己打印的日志信息,开放当中可以直接在浏览器的控制台查看,但是有时候需要打包到APP后需要在手机上测试和查看日志
最近在开发手游需要经常在不同的真机上调试兼容,感觉vconsole.js真的好用又方便。获取地址: vconsole.js
调用方法
1 | <script src="http://wechatfe.github.io/lib/vconsole/3.4.1/vconsole.min.js"></script> |
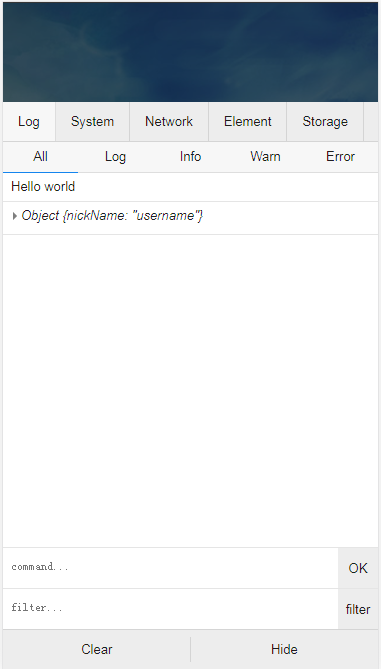
效果
点击vConsole按钮后就会出现右侧的控制台,简洁又好用。


评论

