说明:
在egret官网的文档已经有如何解决微信小游戏处理方式:官网文档,对应刚开始接触的同学来说按照此方式后会出现一系列头痛的问题!一方面是自己对微信小游戏不熟悉二是对应egret发布微信小游戏的方式还不是很懂。
按照文档配置后第一个问题:
对于”架设一台端口为 8080 的本地服务器”后Main.ts中的配置加载代码,修改为 RES.loadConfig("default.res.json","http://localhost:8080/resource/");。这里官方文档没有解释怎么搭建;只能在官网或者搜索搭建的方式。
用了两种方式,一种是node.js简单写了个server.js起来http://localhost:8080/的服务,但是能访问的到里面的html文件却不能在项目中引用resource文件报错304。第二种方式是用iis7去启动了http://localhost:8080/服务,虽然不能用http://localhost:8080/的方式去引入.但是在项目中是可以通过file:///C:/inetpub/wwwroot/resource/的方式去引用,而发布在微信开发者工具同样是会报403的错。没办法引入到resource文件。
实在没办法又在查询官网认真查启动http://localhost:8080/方法,都是18年以前的解决方式。最后。。。。。
解决方式:
还好自己有一台阿里云的服务器直接把resource文件挂上去,用自己的web访问地址去引入await RES.loadConfig("default.res.json", "https://xxxxxxx.com/resource/");。
有好的解决方式可以交流一下!!!
按照文档配置后第二个问题:
对应访问的顺序要理清楚,
修改程序》发布微信小游戏项目》执行egret publish --target wxgame 》删除在微信小游戏项目中的resource文件,把projectname_wxgame_remote 文件夹中的resource文件替换到服务端的resource文件。
按照文档配置后第三个问题:
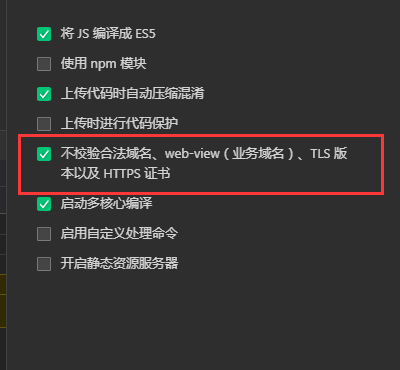
记得勾选不矫正合法域名: